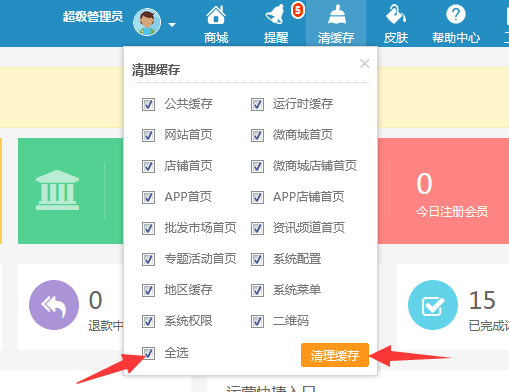
注:装修、更换logo等操作,请先清除后台缓存再ctrl+f5刷新前台页面,否则可能看不到效果

商城首页展示分两种:
1、未开启站点:展示的是平台方商城首页,访问后台是平台方后台backend.开头的网址
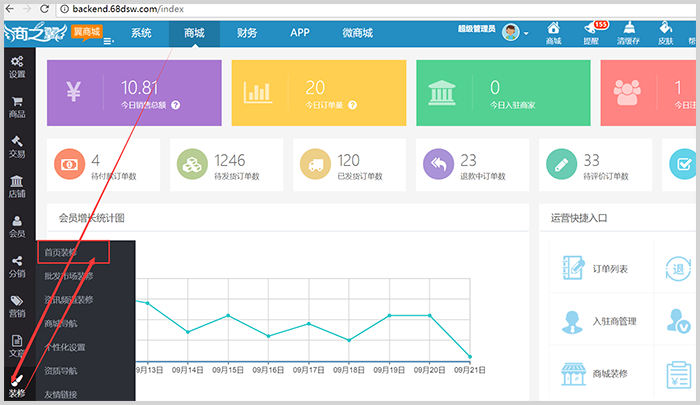
平台方首页装修位置:平台方后台 - 商城 - 装修 - 首页装修

2、开启站点(站点需要购买):展示的是默认的站点首页,也可以切换到其他站点首页,访问后台是站点后台site.开头的网址
站点首页装修位置:站点后台 - 装修 - 装修 - 电脑端装修

首页装修分为5大模块:弹出广告装修、头部装修、banner模块装修、主体模块装修、底部装修、整站改色
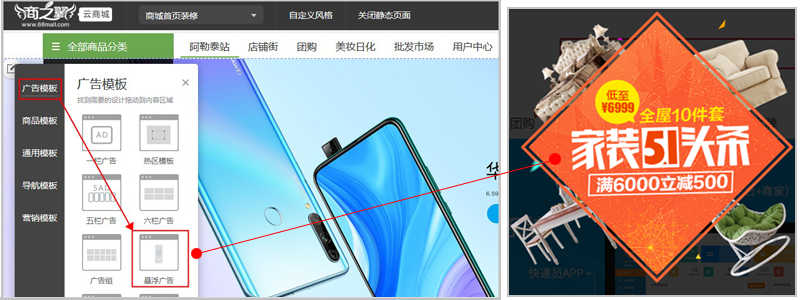
1、弹出广告装修
1.1 修改位置:
平台方后台 - 商城 - 装修 - 首页装修 - 广告模板 - 悬浮广告
站点后台 - 装修 - 装修 - 电脑端装修 - 广告模板 - 悬浮广告

2、头部装修

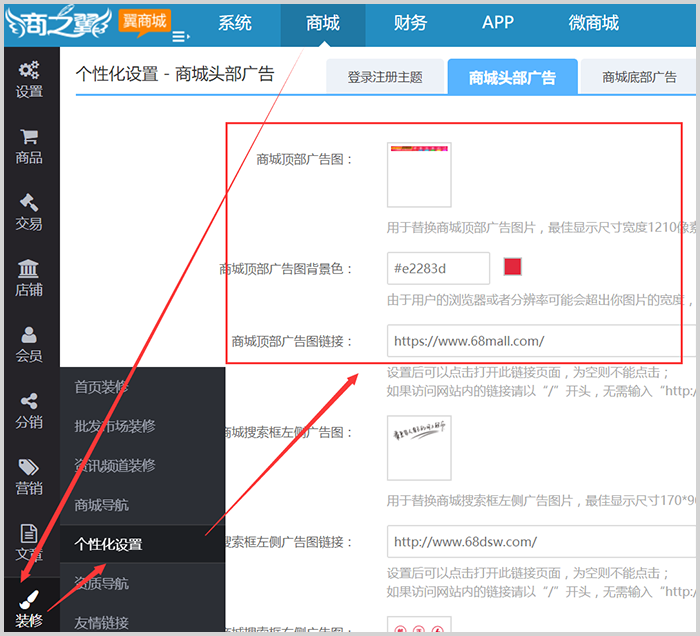
2.1 顶部通栏广告
修改位置:平台方后台 - 商城 - 装修 - 个性化设置 - 商城头部广告

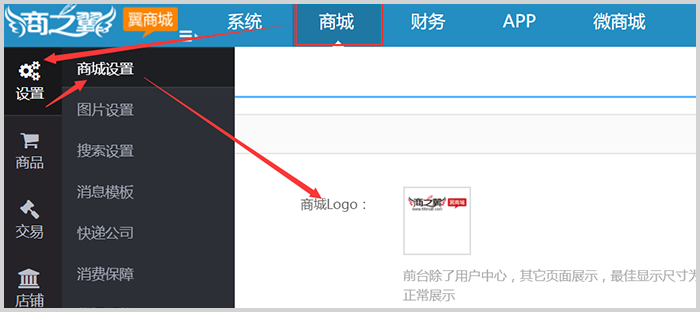
2.2 网站logo
修改位置:平台方后台 - 商城 - 设置 - 商城设置

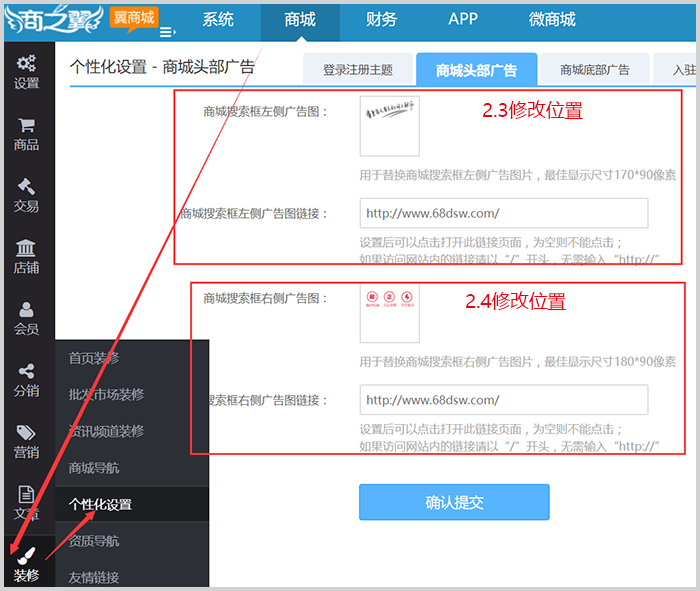
2.3 搜索框左侧图片修改
2.4 搜索框右侧图片修改
修改位置:平台方后台 - 商城 - 装修 - 个性化设置 - 商城头部广告

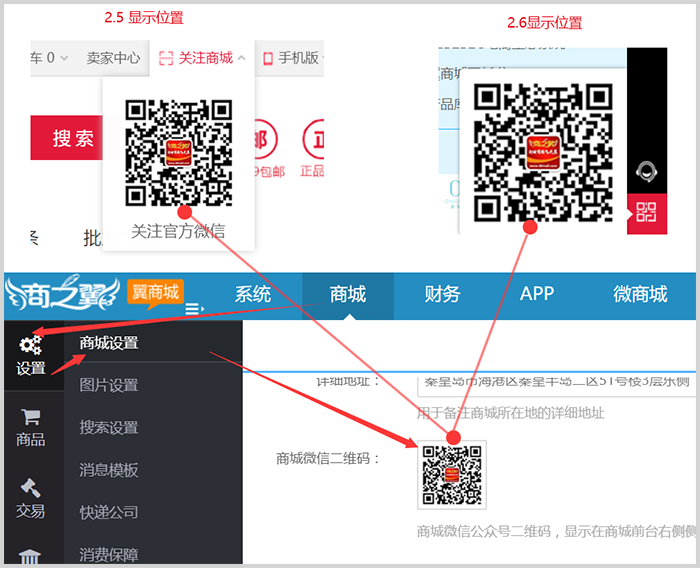
2.5 头部微信二维码弹出修改
2.6 右侧微信二维码弹出修改
修改位置:平台方后台 - 商城 - 设置 - 商城设置 - 商城微信二维码

2.7 头部手机版(APP)弹出二维码修改
修改位置:平台方后台 - APP - 设置 - 商店设置 - 下载设置

此处的二维码是后台填写的下载地址自动生成的,下载地址可以填写应用宝的下载地址,参考上传应用宝教程:http://help.68mall.com/info/658.html
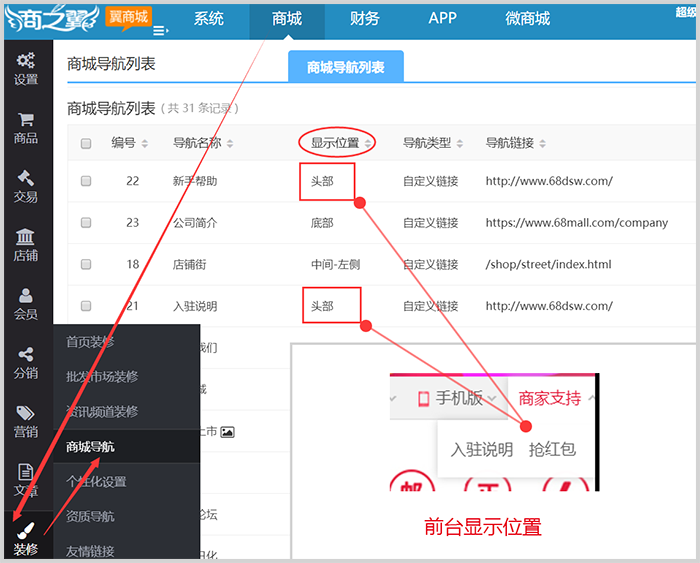
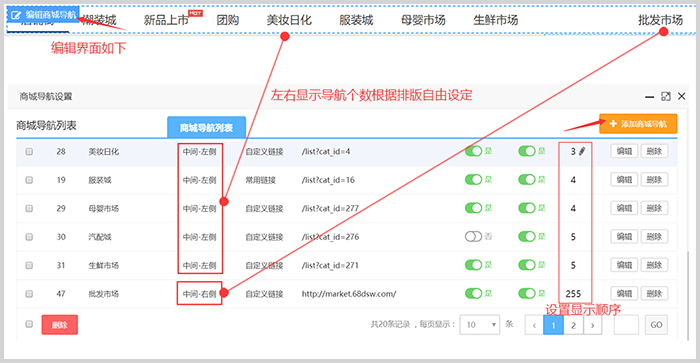
2.8 头部“商家支持”弹出导航修改
修改位置:平台方后台 - 商城 - 装修 - 商店导航

添加或编辑“显示位置”是“头部”的商城导航,显示数量可增减
3、banner模块装修

修改位置:
平台方后台 - 商城 - 装修 - 首页装修
站点后台 - 装修 - 装修 - 电脑端装修
3.1 商城导航修改

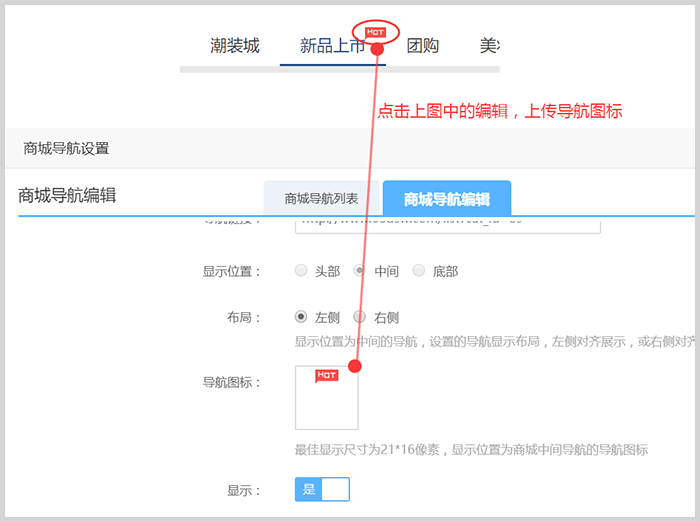
3.1.1 导航图标上传

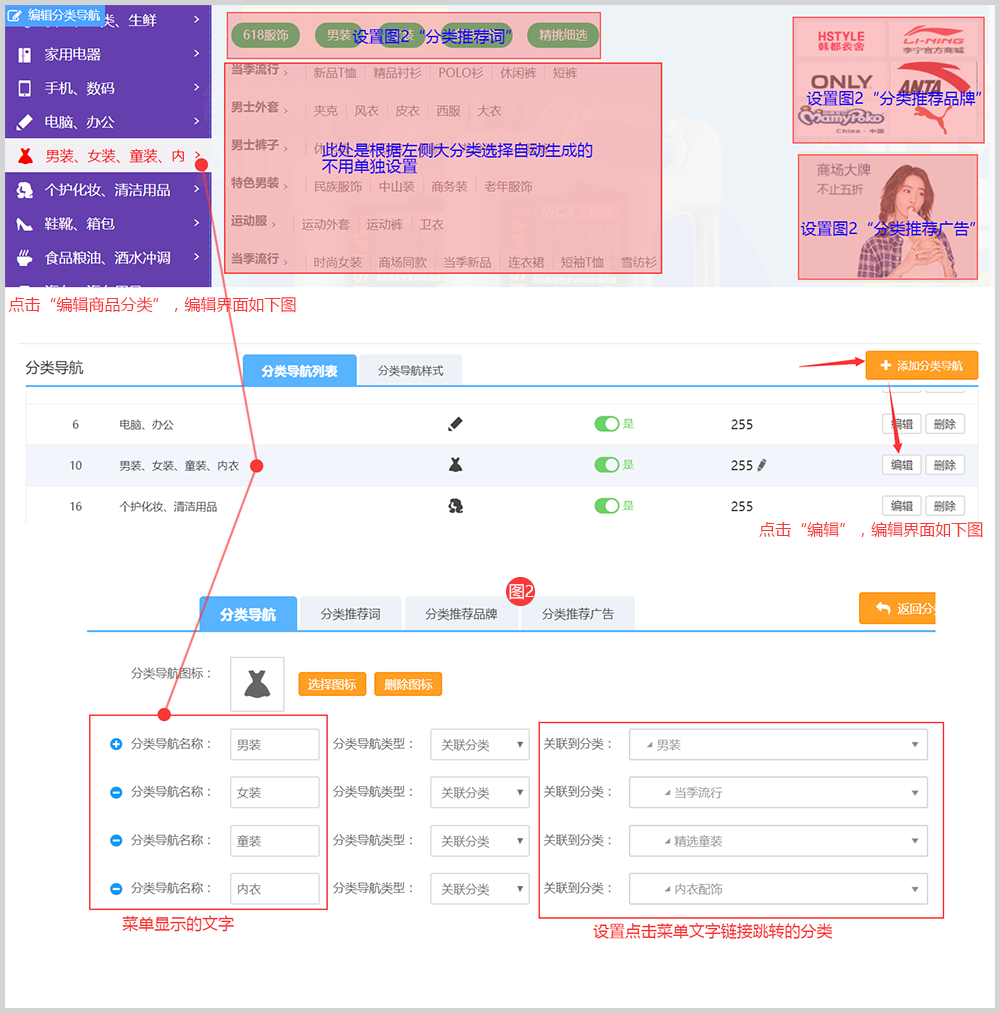
3.2 修改分类导航

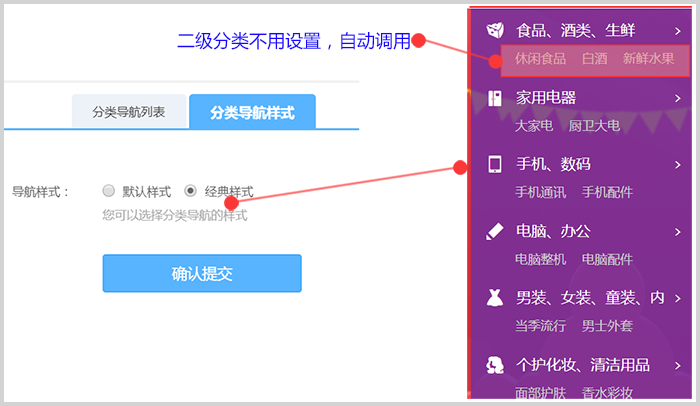
3.2.1 修改分类导航显示样式
默认样式如上图所示,经典样式如下图所示

3.3 修改焦点轮播图

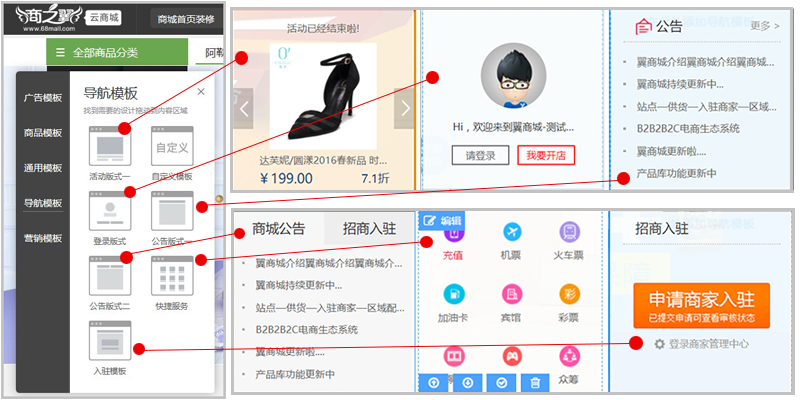
3.4 右侧导航模板修改
对应模板样式如下图所示,选择相应模板拖拽至右侧导航栏进行编辑即可

4、主体模块装修
4.1 主体模块
主体模板主要是商品楼层、广告等,以拖拽形式装修,所见即所得

具体模块对应装修效果可以参考教程:http://help.68mall.com/info/256.html
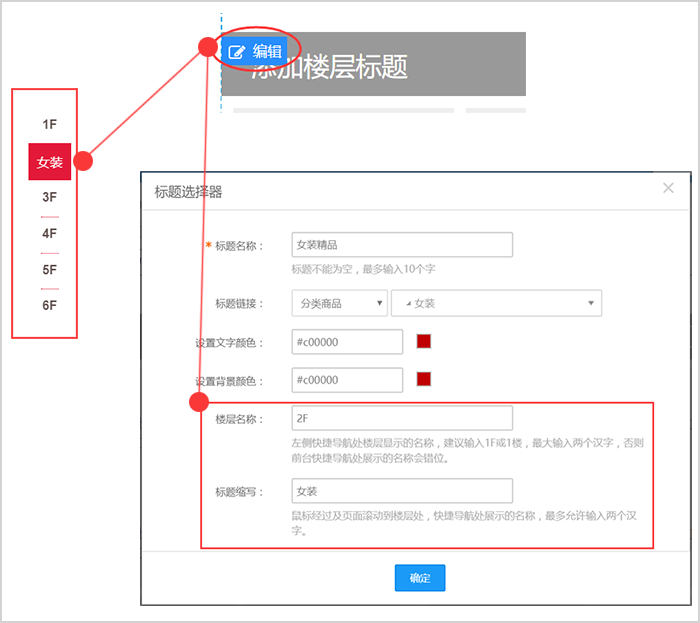
4.2 左侧楼层定位层
在编辑楼层模板时,鼠标移动到楼层标题显示“编辑”功能,点击编辑可修改楼层的层数和缩写,保存好后会自动生成楼层定位

5、底部装修

5.1 友情链接
修改位置:平台方后台 - 商城 - 装修 - 友情链接
5.2 商城底部广告
5.3 商城底部右侧广告
修改位置:平台方后台 - 商城 - 装修 - 个性化设置 - 商城底部广告

注:商城底部右侧广告,如果没有上传图片,默认显示APP和微商城的二维码切换(二维码设置参考2.6、2.7)
5.4 联系方式修改
修改位置:平台方后台 - 商城 - 设置 - 商城设置 - 商城信息

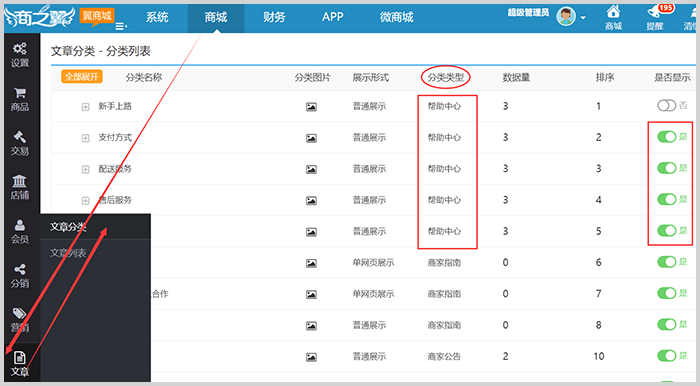
5.5 帮助中心文章
修改位置:平台方后台 - 商城 - 文章 - 文章分类
分类类型为“帮助中心”的文章显示在底部

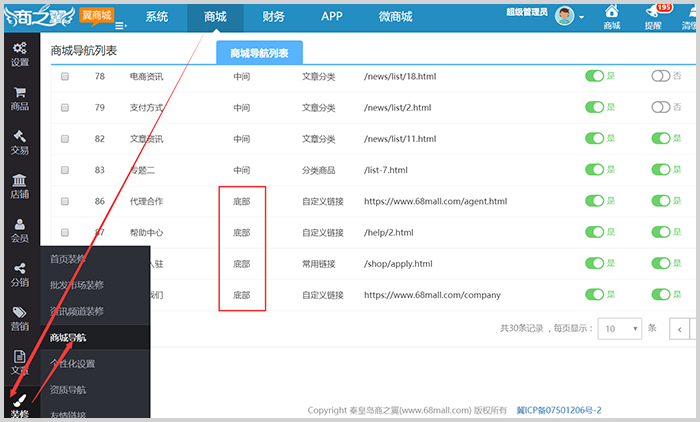
5.6 商城底部导航
修改位置:平台方后台 - 商城 - 装修 - 商城导航

5.7 商城底部版权、ICP证书
修改位置:平台方后台 - 系统 - 设置 - 网站设置

5.8 商城底部资质导航
修改位置:平台方后台 - 商城 - 装修 - 资质导航
6、整站改色
修改位置:
平台方后台 - 商城 - 装修 - 首页装修 - 整站改色
站点后台 - 装修 - 装修 - 电脑端装修 - 整站改色

6.1 开启、关闭整站改色
注意:
如果未开启站点功能,平台方商城颜色只受平台方后台整站改色控制;
如果开启了站点功能,并开启了站点后台的整站改色,站点商城颜色受站点后台整站改色控制;
如果开启了站点功能,但未开启站点后台的整站改色,站点商城颜色受平台方后台整站改色控制;
无论在平台方后台还是站点后台修改整站改色,都要去平台方后台清除下缓存再刷新浏览,否则可能看不到效果。

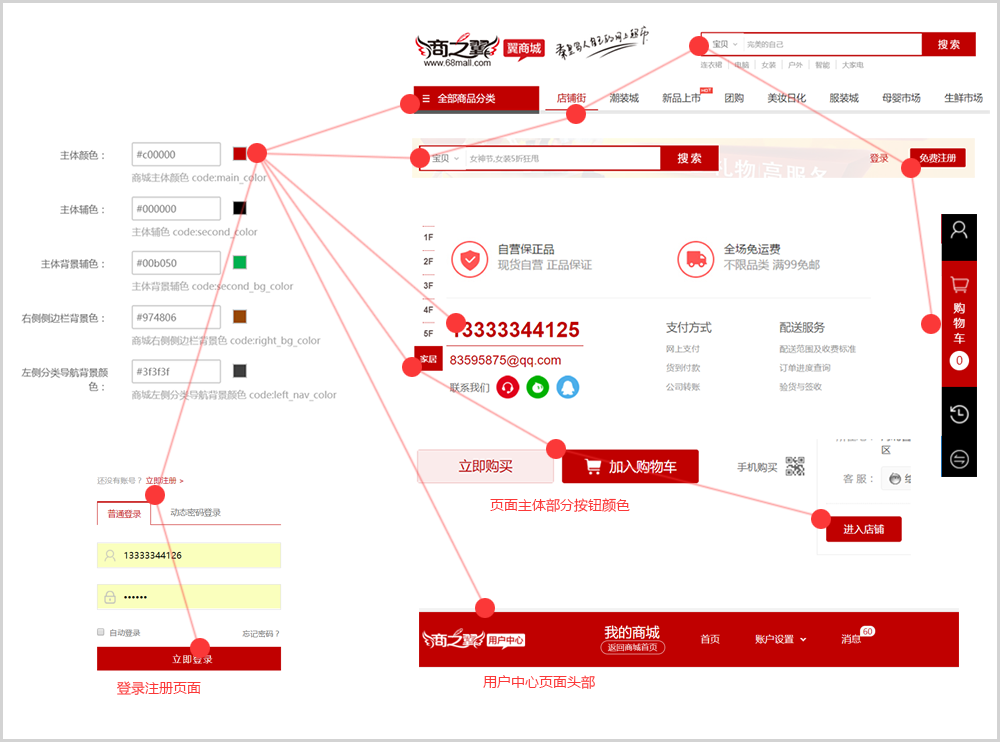
6.2 整站改色对应位置
6.2.1 主体颜色(截图中只是大部分主体颜色控制的范围,其他子页面不一一举例)

6.2.2 主体辅色

6.2.3 主体背景色、右侧侧边栏背景色、左侧分类导航背景颜色



