APP首页有如下几种模块,请参考下图中对应模块进行装修。
1、装修位置
APP商城首页展示分两种:
1.1 未开启站点:展示的是平台方APP商城首页,访问后台是平台方后台backend.开头的网址
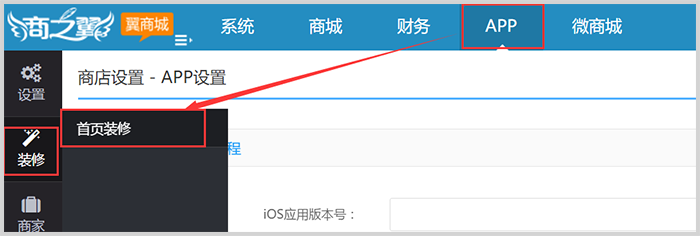
平台方首页装修位置:平台方后台 - APP - 装修 - 首页装修

1.2 开启站点(站点需要购买):展示的是默认的站点APP首页,也可以切换到其他站点首页,访问后台是站点后台site.开头的网址
站点首页装修位置:站点后台 - 装修 - 装修 - APP端装修

2. 装修模块样式及使用
2.1 广告模块
2.1.1 轮播广告:可上传多张图片,通栏轮播效果展示

2.1.2 广告版式1:可上传1-5张广告图,上传1张时通栏显示,以下是上传2、3、4张时的效果

2.1.3 广告版式2:左一右二固定显示模式,为达到视觉效果,右侧上传的两个小广告的高度相加要和左侧上传的大广告一样

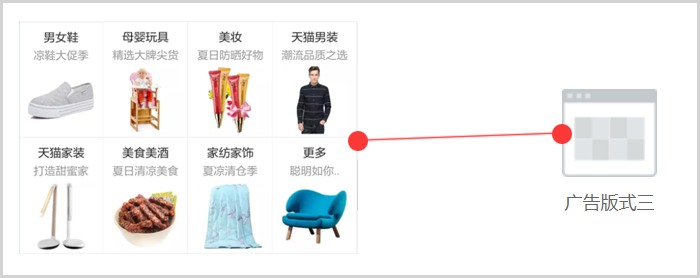
2.1.4 广告版式3:背景空隙颜色可以设置,可以设置2排显示8个相同尺寸图片;

2.1.5 广告版式4:背景空隙颜色可以设置,可以设置并排显示1-5个相同尺寸图片

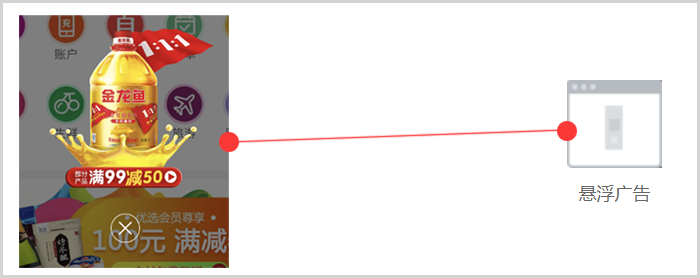
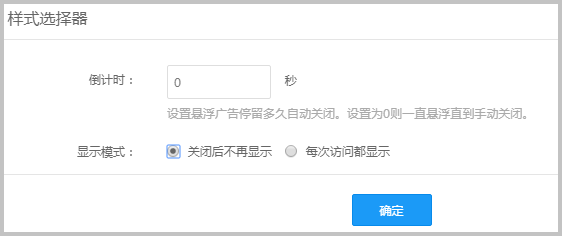
2.1.6 悬浮广告:初次访问商城首页或站点首页时显示在悬浮层上的广告,可设置停留时长以及显示模式;


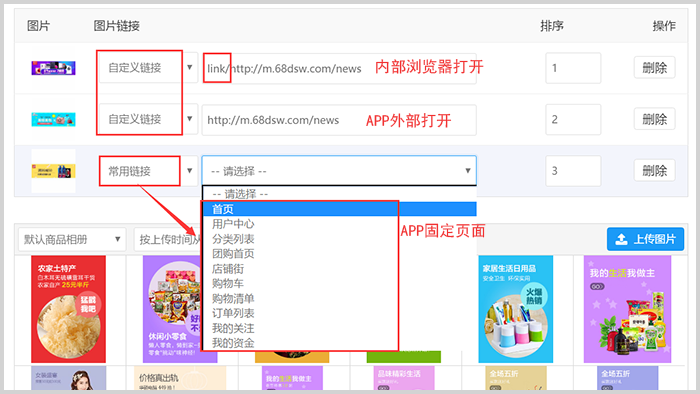
广告图片通用编辑设置:

下图标注的链接选择后要进一步选择对应的具体页面。比如选择“店铺主页”,要进一步选择具体某个店铺

前台对应跳转页面:
店铺主页--某店铺首页
文章分类--某文章分类下的文章列表页
文章详情--某文章详情页
分类商品--某分类下的商品列表页面
团购活动--某团购下商品列表页面
品牌专题--某品牌下商品列表
专题活动--某专题活动首页
2.2 导航菜单模块
2.2.1 导航版式一:可设置背景颜色和背景图片;建议上传4的倍数,数量不限。
2.2.2 导航版式二:可设置背景颜色和背景图片;建议上传5的倍数,数量不限。

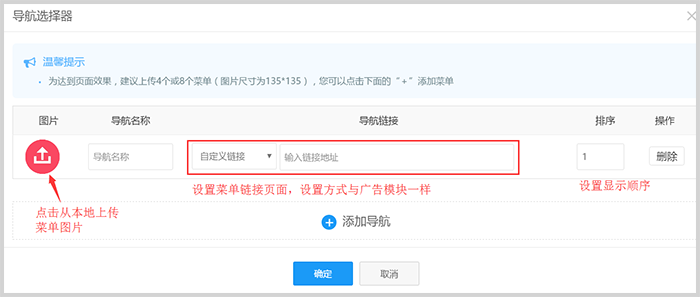
编辑设置:

2.3 商城公告

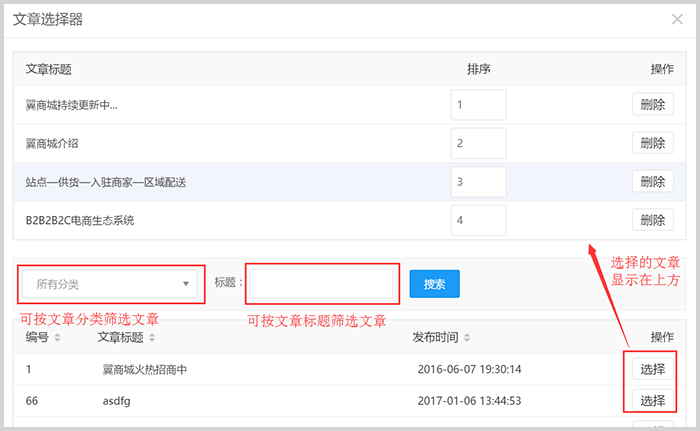
“商城公告”编辑设置:
(1)左侧图片可自定义上传、设置链接
(2)右侧可自定义调用平台方文章列表中的文章,注:文章添加教程请访问网址:http://www.68mall.com/book/info/105.html查看文章管理操作视频;

“自定义公告”编辑设置:
(1)左侧图片可自定义上传、设置链接
(2)右侧可自定义设置文本,多行可上下轮播显示
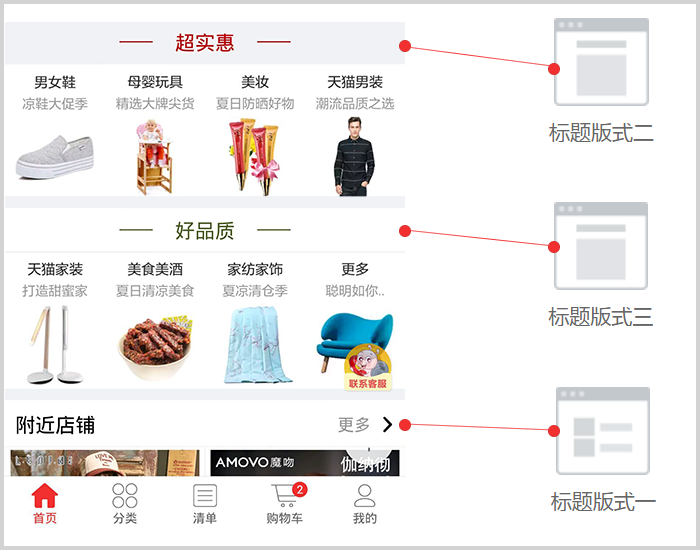
2.4 标题版式设置

编辑设置:
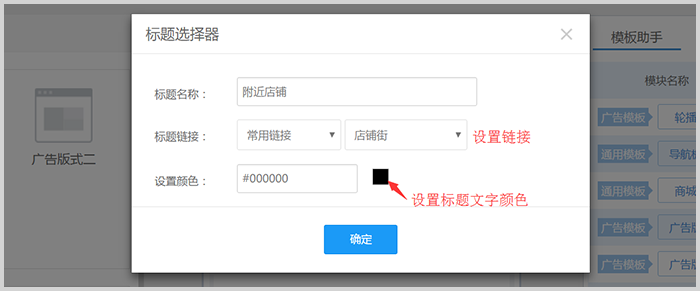
(1)标题版式一

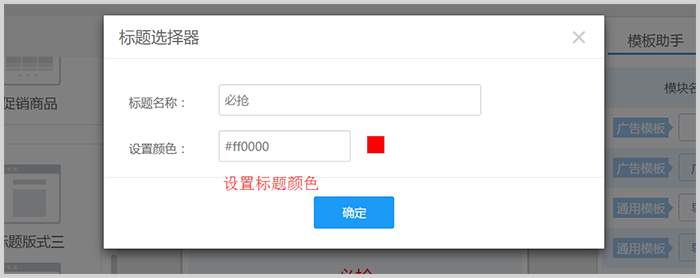
(2)标题版式二、标题版式三

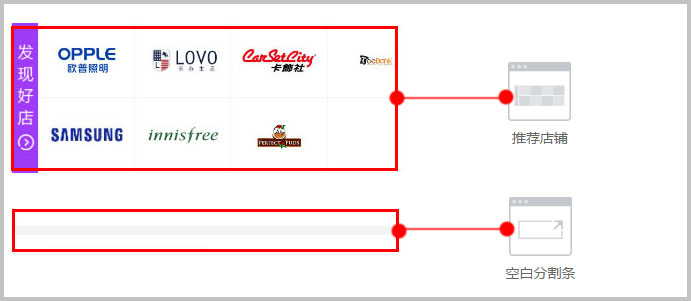
2.5 店铺版式一、空白分割条
2.5.1 推荐店铺:平台方或站点可设置推荐店铺以及店铺显示的顺序;数量不限,为了页面视觉体验,建议每屏至少选择8个店铺;
2.5.2 空白分割条:可设置分割条的高度、颜色,作用于模块之间的分割;

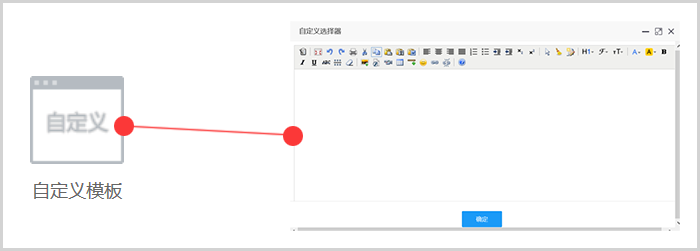
2.6 自定义模块:可以添加文字、图片、视频等内容,编辑器中所见的内容,即为前台显示的内容

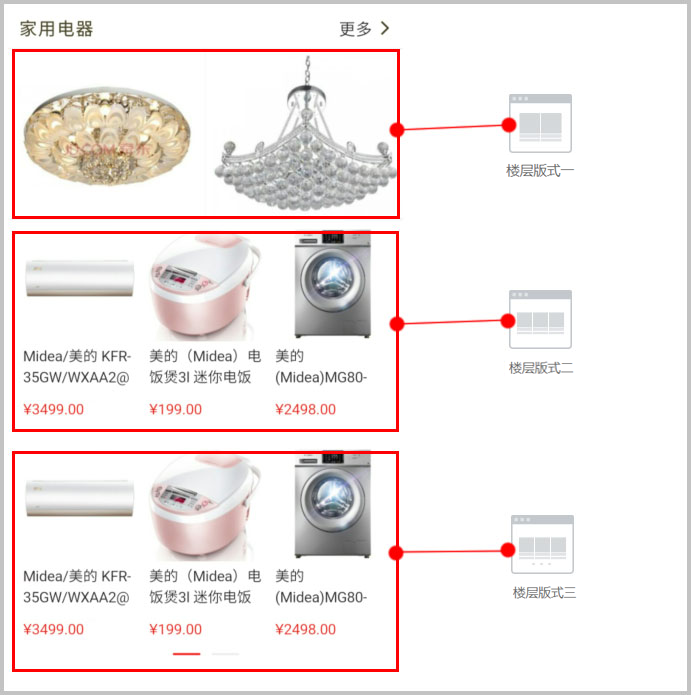
2.7 商品楼层版式设置
可自定义选择商品;
注:(1)“楼层版式三”版块可轮播滑动,商品数量最多可添加9个;(2)其他两种楼层版式不可轮播,商品数量不限;

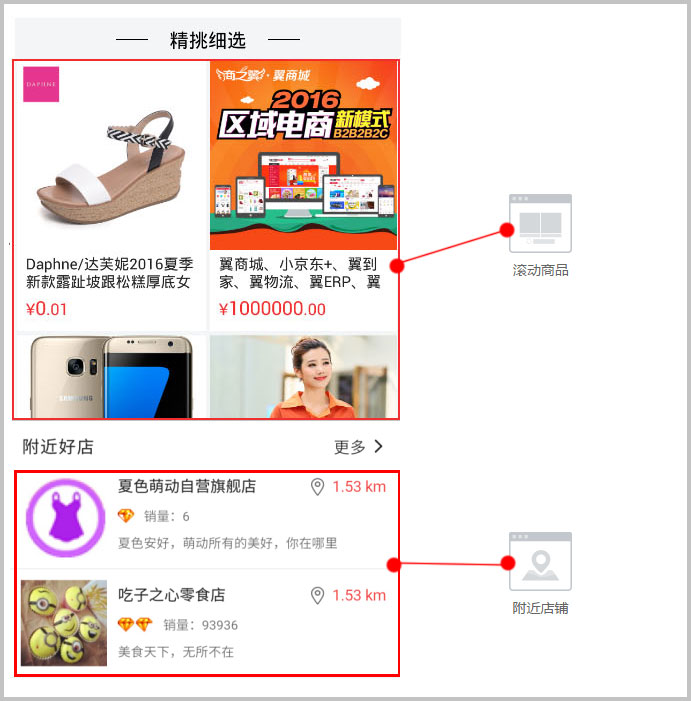
2.8 滚动商品和附近店铺
(1)滚动商品:首页底部上拉加载更多商品;
每次加载商品页数后台修改位置:登录平台方后台 - 微商城 - 设置 - 微商城设置-首页模板设置-滚动商品加载页数
(2)附近店铺:首页底部显示附近XX公里以内的店铺,可地图查找店铺的位置;
店铺搜索范围后台修改位置:登录平台方后台 - 微商城 - 设置 - 微商城设置-首页模板设置-附近店铺搜索范围

2.9 选项卡模板设置:参考教程链接:http://help.68mall.com/info/1284.html
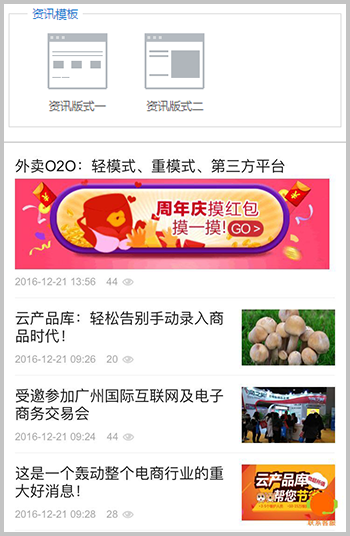
3.0 资讯模板

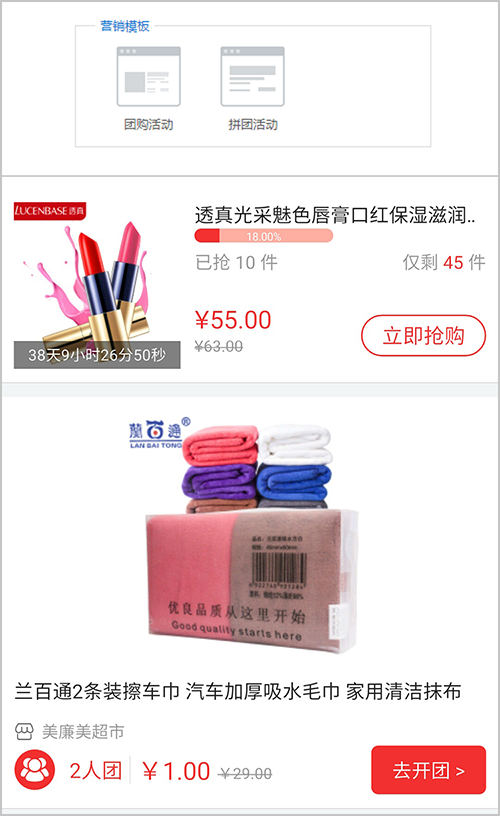
3.1 营销模板